
A Guide to Web Content Accessibility Guidelines for Your Business
Last update: 5 January 2024 at 11:41 am
Welcome to the world of digital business where having a website is a must for any company looking to succeed. But what about the users who may face challenges when trying to access your website? This is where web content accessibility guidelines come in.
These guidelines are designed to help businesses create inclusive online experiences that are accessible to everyone, regardless of their abilities.
Join us as we delve into the world of web accessibility initiative and empower inclusion in your online presence.
|
Discover the most relevant agencies for your project based on your own specific requirements.
Find an agency!Creating an Inclusive Online Experience for All Users
As we navigate the digital age, businesses need to ensure that their online presence is inclusive to all users, including those with disabilities.
The Web Content Accessibility Guidelines (WCAG), previously called Web Content Accessibility Guidelines Working Group, which is part of the World Wide Web Consortium (W3C), provide a roadmap for creating accessible content that makes it easy for all users to navigate, understand, and engage with your website.
In this post, we’ll uncover the significance of accessibility, the guidelines to follow, and why it’s a wise business move to adhere to them.

With an inclusive online experience, everyone can access and benefit from your business’s online presence and it can be the success criteria for your product/service.
So, let’s dive in and make sure your website is accessible to all!
“The Importance of Making Your Website Keyboard Accessible”
Many users with disabilities use keyboard navigation to access websites. According to the World Health Organization (WHO), 15% of the world’s population lives with some form of disability. That’s over 1 billion people who could potentially be excluded from accessing your website if it is not designed with accessibility in mind.
This means that they use the keyboard to navigate through the website, rather than using a mouse. To make sure your website is keyboard accessible, you should ensure that all of your website’s functionality can be accessed using the keyboard.
“The Role of Headings and Labels in an Accessible Website”
Creating an inclusive online experience for all users, including those who use assistive technologies, is crucial for any business looking to succeed in today’s digital landscape. One of the key elements of accessibility is clear and easy navigation, and headings and labels play a significant role in this. They provide a structure for your website and make it easier for users to find the information they need.
A study by the Royal National Institute of Blind People (RNIB) found that 75% of people with visual impairments felt that websites were not catered to their needs.
This highlights the importance of designing for accessibility and the role of headings and labels in creating a website that is easy to navigate for all users.
By structuring your website with headings and labels, you can empower inclusion and ensure that everyone can access and benefit from your business’s online presence.
This is a significant market to exclude, and it also shows that accessible websites can also be more inclusive to a wide range of users. When creating headings and labels, make sure they are descriptive and accurately reflect the content they are associated with.
Make the right choice with confidence
Discover the most relevant agencies for your project based on your own specific requirements.
“The Importance of Alternative Text for Images”
Images are an important part of any website, but they can be difficult for users with visual impairments to access. To make sure your images are accessible, you should provide alternative text (alt text) for each image.
Alt text is a short description of the image that is read aloud by screen readers for users with visual impairments.
Additionally, a study by the University of California found that accessible websites had a higher conversion rate than non-accessible websites.
The study found that accessible websites had a 14.4% higher conversion rate than non-accessible websites. This means that accessible websites are more likely to convert visitors into customers, which can have a significant impact on a business’s bottom line.
“Creating a Website that is Compatible with Screen Readers”
Screen readers are software programs that read out the content of a website for users who are blind or have low vision. To make sure your website is compatible with screen readers, you should use semantic HTML elements, such as headings and labels, to structure your content.
In terms of search engine optimisation (SEO), accessible websites are often more search engine friendly. Google prefers websites that prioritize accessibility, as they offer a better user experience.
This can help improve your search engine rankings and increase traffic to your website.
“Testing Your Website for Accessibility: The Final Step”
Creating an inclusive online experience for users with disabilities is crucial for any business looking to succeed in today’s digital landscape. The final step in the development process of a website is to ensure that it is accessible to all users. To do this, testing your website for accessibility is a crucial step.
You can use automated tools such as the WAVE Web Accessibility Evaluation Tool and accessScan, which utilizes assistive technology, to check your website for accessibility issues. However, it’s also important to test your website with users who have disabilities to get their feedback on the user experience.
This will give you a comprehensive understanding of how your website is performing in terms of accessibility and make any necessary adjustments to ensure that it is accessible to all.
By taking the time to test your website for accessibility and your user interface components, you can empower inclusion and ensure that everyone can access and benefit from your business’s online presence.
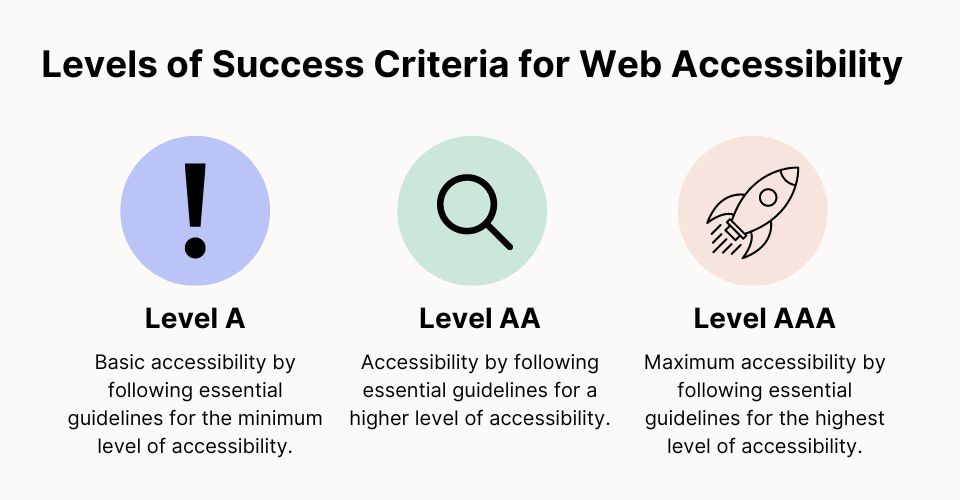
“Understanding the Levels of Success Criteria for Web Accessibility”
When creating an inclusive online experience, it’s important to understand the levels of success criteria for web accessibility. The Web Content Accessibility Guidelines (WCAG) have three levels of testable success criteria: A, AA, and AAA.

- Level A success criteria: Ensure basic accessibility by following essential guidelines for the minimum level of accessibility.
- Level AA success criteria: Enhance accessibility by following essential guidelines for a higher level of accessibility for level AA conformance.
- Level AAA success criteria: Achieve maximum accessibility by following essential guidelines for the highest level of accessibility.
Many countries, including the UK and the US, require compliance with level A by law. It’s crucial to note this when designing your website. Compliance with level AA and AAA is optional but recommended for businesses that want to ensure maximum accessibility for their users.
When designing your website, it’s crucial to consider the needs of all users, including those with disabilities. By following the guidelines and levels of success criteria outlined in the WCAG, you can create an inclusive online experience that is accessible to all.
“Complying with Laws and Regulations: The Legal Aspect of Accessibility”
Ensuring that your website is accessible to all users is not only a moral obligation but also a legal one. Many countries, including the United Kingdom, have laws in place that require businesses to make their websites accessible to users with disabilities.
In the UK, the Equality Act 2010 requires businesses to make reasonable adjustments to their websites to ensure they are accessible to individuals with disabilities.
The Web Content Accessibility Guidelines (WCAG) are widely accepted as the international web accessibility standards. Non-compliance with these laws can result in significant fines and legal action.
A study by the Disability Rights Commission reports that over 3,000 UK businesses faced court action for non-compliance with the Equality Act in 2005-2006. It’s essential for businesses to stay compliant with accessibility laws to avoid any legal repercussions and to empower inclusion for all users.
Steps to Follow:
- Start by conducting an accessibility audit of your current website. This will help you identify any potential issues and areas that need improvement.
- Use semantic HTML elements, such as headings and labels, to structure your content. This will make it easier for screen readers to navigate your website.
- Provide alternative text (alt text) for all images on your website. This will ensure that users with visual impairments can understand the content of the image.
- Make sure that all of your website’s functionality can be accessed using the keyboard. This will ensure that users with disabilities can navigate your website using keyboard navigation.
- Test your website for accessibility using automated tools, such as the WAVE Web Accessibility Evaluation Tool.
- Get feedback from users with disabilities to ensure that the user experience is inclusive for all.
- Continuously monitor and update your website to ensure that it remains accessible and inclusive for all users.

By following these steps, you can create an inclusive online experience for all users and ensure that your website is accessible to everyone, regardless of their abilities.
This will not only promote inclusion but also open up a wider market of potential customers, making it a smart business decision to adhere to these guidelines.
To Recap
In conclusion, web accessibility guidelines are a necessary aspect to consider when building a website, regardless of the type of business. These guidelines provide a framework for creating accessible content, including text, images, videos, and audio.
By following the guidelines outlined in this post, businesses can create a website that is easy to navigate, has clear and concise content, and is easy to read.
Additionally, accessible websites are often more search engine friendly, which can help improve your search engine rankings.
As a business, it is essential to take the time to create an inclusive online experience for all users, including those with disabilities, as it is not only the right thing to do, but it also makes good business sense.
FAQs
The four principles of web accessibility are defined by the Web Content Accessibility Guidelines (WCAG). These principles include Perceivable, which emphasises the importance of providing information and user interface components in a way that users can perceive.
Operable, which focuses on navigation and user interface components being operable. Understandable, ensuring that information and operation of the user interface are clear and straightforward.
And Robust, emphasising the need for content to be compatible with current and future technologies. These principles collectively guide the development of websites and digital content to be inclusive and accessible to users with disabilities.






