
Optimize Your User Experience With an Efficient User Flow
Last update: 29 November 2023 at 12:33 pm
Every product created exists and has been designed to primarily address the needs and issues faced by a customer. This principle of business also applies to apps.
However, an additional problem applies when you create your application. Because even if your app has all the features that your users require, if the user experience is bad, then your customers will uninstall it.
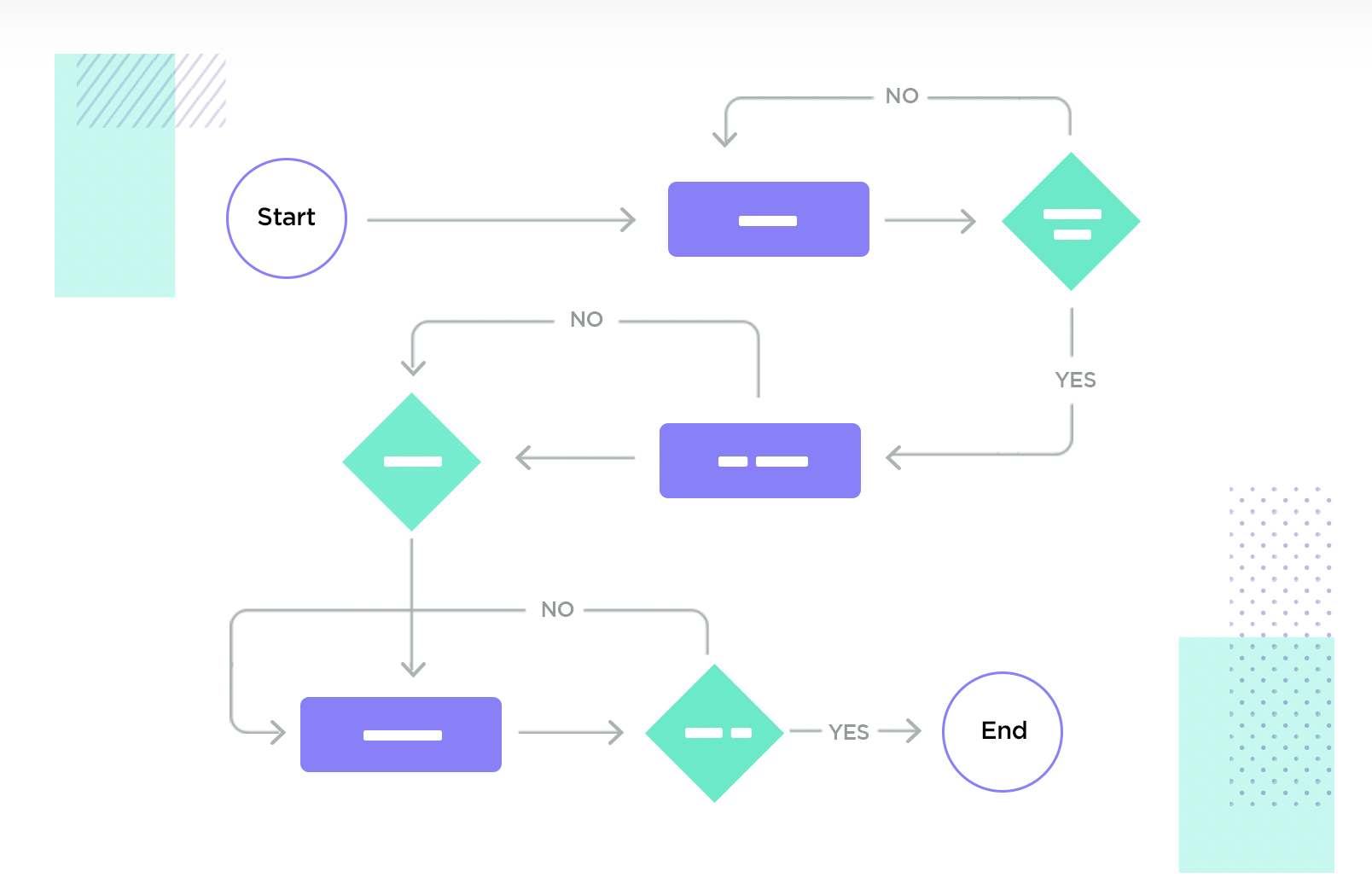
To address all these issues, it is possible to create a user flow, which is often presented as a user flow diagram. It shows the complete path of a user when he uses a product. Thus, it will describe the movement of the user through the product from an entry point to the final interaction, correctly defining all the intermediate steps.
In this article, we will, therefore:
- Define what user flow and UX are,
- See why it is important to use user flow for your application and,
- We will see an example of successful user flow!
What Is User Flow?
When a user uses a website or a mobile application, he can go through different paths to reach a goal. To materialize the user’s path, developers and project managers can use user flow.
It is a graphical representation, which can be written or numerical, of the paths that a user can take when navigating a website or an application.
This representation extends from an entry point, for example, a landing page, to the website page to create an account or order a product for example.

To get from the starting point to the endpoint, the user has a multitude of choices and options available to him/her. For example, if I want to create an account, I can create it from the landing page as well as go through the page describing the company’s services and then register.
Thus, all these different paths (which are called touchpoints) are represented by a node in the user flow map.
To summarize the notion of user flow, here is a concrete example. Let’s take the example of an e-commerce website that sells socks. In an ideal world, this is what the user flow of the website would look like:
- The user arrives on the home page,
- They go to the “high cotton socks” category,
- From the category page “high cotton socks” they choose the black model
- On the product page “high cotton socks black”, they order 3 pairs
- They pay
This user flow is a very simplified version. Because in reality, the user will most probably go to other pages before buying a product.
This is easily explained because the user remains a consumer above all and he or she will want to compare all the offers before making a purchase. Therefore, it is advisable to materialize the different possible choices by nodes.
Why Use User Flow
User Flow is useful in 3 specific situations, to :
- Optimize existing platforms,
- Create an intuitive interface and,
- Materialize a project/product more easily.
To optimize existing platforms
The first situation in which user flow is useful is the optimization of existing platforms (websites or mobile applications).
Indeed, when we develop an application or a website, the first version published is often perfectible. We either wait for the users’ feedback or we want to minimize the budget for fear that the website or the mobile application will not meet its audience.
But once the first version is done, it is often time to improve the developed tool.
Thus, the user flow allows you to visualize the drop-off points in the user flow of your website or mobile application.
Even if this step is very time-consuming, it will be useful in several aspects. By identifying the drop-off points, you will direct the user flow towards the desired destination point, which allows you, for example, for an e-commerce site, to boost your sales.
Create an intuitive interface
The user flow can also be deployed during the design of a website or a mobile application.
This will have two significant impacts on the performance of your website:
- You will get a ready and optimized tool from the day of its publication. This can be very useful to get many users very quickly or have a significant turnover very quickly.
- Facilitate the work of developers and especially UX designers. The relationship between the client and the developer can be difficult because it is sometimes complicated to make people understand what they want. So by creating a user flow, you give the surrounding professionals on your project information that will help them understand your vision to achieve the desired deliverable.
Present a digital product project to your customers/colleagues
Finally, user flows are also an excellent communication tool when it comes to presenting a digital product model to third parties such as clients or colleagues.
It gives information and a global point of view on how the interface is supposed to work.
It can therefore help your design team to visualize how users will move around the platform and thus ensure that all stakeholders are on the same page which generates a more productive and rewarding work environment.
How to Build a User Flow
Building a user flow requires first of all understanding what users want and what they really need. It is, therefore, necessary to ask the following questions:
- What does a user want when using your platform?
- What are the identified drop-off points?
To do this, you can use other tools such as heat maps or ask your users for feedback.
Once the needs of your targets are clearly identified, it’s time to create the user flow by following these three steps:
- Create a diagram that will be the skeleton of your user flow. Its role is to visually transcribe the actions and movements of users on a platform,
- Materialize the user journey. You can use sketches, wireframes, or simply screenshots if your site or application already exists.
- Detail the user actions. List everything a user has to do to reach the desired goal.
Normally, user flows are synthesized during the planning stages of design work, which come after the user research steps.
To know when yours is finished, it is enough to be able to count and clearly identify the number of actions and which ones precisely in order for the user to reach the final point.
Are you looking |
Discover the most relevant agencies for your project based on your own specific requirements.
Find an agency!The Tools at Your Disposal
To create yours, you can use any wireframe platform, here is a selection:
Wireflow
Wireflow is a free and open-source solution that allows you to quickly and easily design the tree structure of a website or a mobile application.
It is very easy to use and does not require any technical skills. With a simple click, you can add a page template on the workspace and create a diagram easily.
Microsoft Visio
Microsoft Visio is a paid tool ($5 per month) developed by the American giant Microsoft. Its strong point is that with the professional editing menu, you will have access to a large choice of templates to create complete diagrams.
One of the advantages of Visio is also the similarities offered by its interface. It is easy to get familiar with the software because it is similar to Microsoft Office.
OmniGraffle
OmniGraffle is a software that is available on Mac as well as iOS and is relatively easy to use. The software offers a paid solution of $12.49 per month.
The advantage of this software is a large number of basic tools such as stylus, line, shape, and text tools that it offers.
LuicidChart
LucidChart is a fairly comprehensive tool that combines three features:
- Chart creation,
- Data visualization,
- Collaboration.
The software offers a paid solution, starting at $7.95 per month.
LucidChart is also compatible with the Google suite solution. It is possible to import directly its diagrams from LucidChart to Google Docs for example.
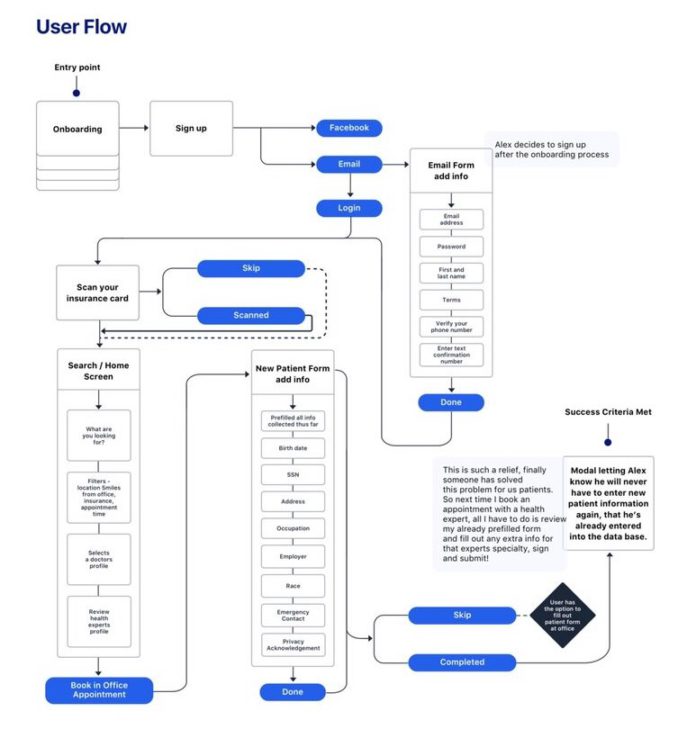
Example of a User Flow

On this user flow, which takes the example of a user called Alex, it is easy to discern the entry point located at the top left of the image. This is materialized by registration to a platform via Facebook, an email, or via a login.
Then the creator of the user flow has created the breaking points with blue rectangles. Often the user has two choices, either to perform the action or to pass. We can also easily distinguish the final point located at the bottom left of the screen.
This diagram is a rather successful example of user flow. Because the designer started from a starting point, materialized for each step of the user flow the possible choices in the form of a node to finally arrive at the endpoint.
The only drawback of this diagram is that it is applied to a single person, Alex. Whereas the purpose of a user flow is to reason from a rather global point of view.
Difference Between User Flow and User Journey
The user journey is a visual representation (like the user flow) of the relationship that a user has with a product, over time and on different channels for example:
- A website,
- An application,
- A physical store…
The user journey is based on user personas and takes into account contextual and external environmental elements of a product. For example the place, the time, or the context in which the product is used.
The difference between user flow and user journey is that the user journey takes into account the user’s feelings, called “mindset”.
Thus, the user flow and the user journey are contrasted from the points of view used.
The user journey will be used to position itself from the user’s point of view, whereas the user flow will be used from a global and impersonal point of view.
However, these two tools remain similar in their purposes. Questioning the user’s motivations, and the difficulties encountered by the latter at each stage or on the different channels is an excellent way of improving the journey and the satisfaction of its customers.
Conclusion
When you know how important the intuitiveness of a web or mobile platform is, it is essential to find the right tools to optimise your project and User Flow is one of them!
Indeed, when an interface is easily understandable, you increase the probability that the user stays on your platform. This in turn leads to more sales.
It is possible to create your user flow when creating your platform. But also once it is already developed in order to optimize the user flow.






